
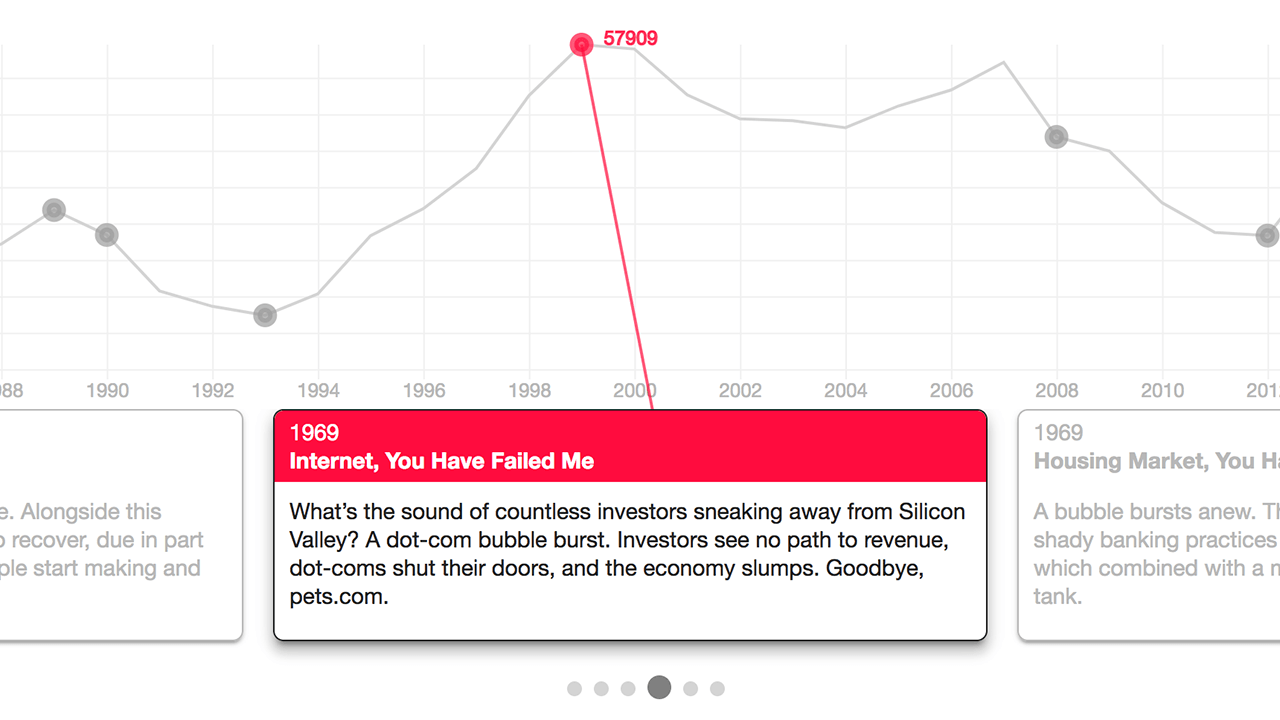
StorylineJS makes it easy to tell the story behind a dataset, without the need for programming or data visualization expertise. Just upload your data to Google Sheets, add two columns, and fill in the story on the rows you want to highlight. Set a few configuration options and you have an annotated chart, ready to embed on your website. (And did we mention, it looks great on phones?)
As with all of our tools, simplicity is a priority. We didn't set out to make a full chart building tool; many other people are doing great work in that area. StorylineJS is designed to work with a single time series dataset. There's no technical constraint to the size of your story, but we recommend focusing on the essentials: 3-7 annotations is probably best. Technically, you can also use a dataset of any size, but if you have 30 years of daily stock prices, things might not work so well.

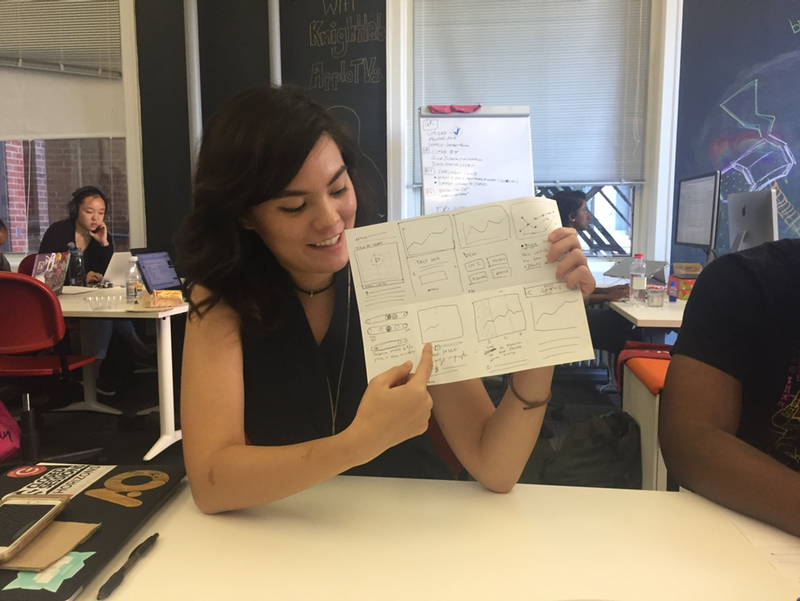
StorylineJS is an idea we've been toying with for a while. The original concept was brought to us by our former colleague, Ryan Graff. Student employees Rosalie Chan and Eunice Lee conducted preliminary research. Then, during the last school year, it went through the Knight Lab studio class, the latest evolution of our experiments in putting students on cross-disciplinary teams to prototype solutions. In Fall quarter 2017, a studio team revisited design prototyping for StorylineJS, with a strong mobile-first approach. By the end of the quarter, we were confident that the idea was worth pursuing.
Since then, one of our professional developers, Divya Sasidharan, has led the implementation and polishing of the library. With project oversight from Prof. Emily Withrow, design guidance from Prof. Zach Wise, and a handful of contributions from me, we've got something ready for you to use now.
As with most of our popular tools, StorylineJS is free to use, and, while we've tried to make it simple, we are ready to answer your questions on our support forum. Also, like our other tools, it is offered as open source software for you to explore and adapt. We're interested in your input and feedback. Let us know what you think!
About the author
Tagged





