Based on research and user testing, we're making a number of small changes to StoryMapJS. We think they make the tool easier to use, but we wanted to explain the changes for any veteran users who might notice them.
Thumbnail preview
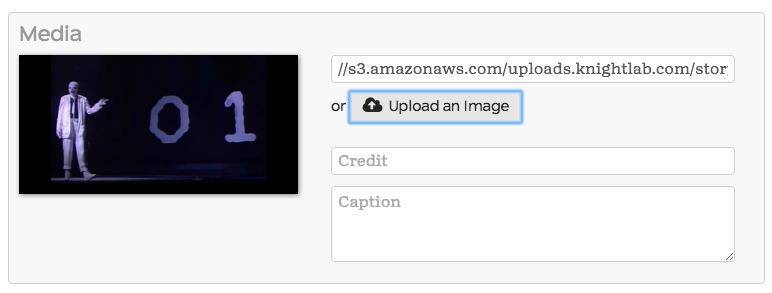
First, we made a simple change to the media section: you'll now see a thumbnail preview of whatever media you've attached to the slide. This should make it easier for people to know what they are looking at as they move between slides editing a StoryMap.

More prominent position for social sharing
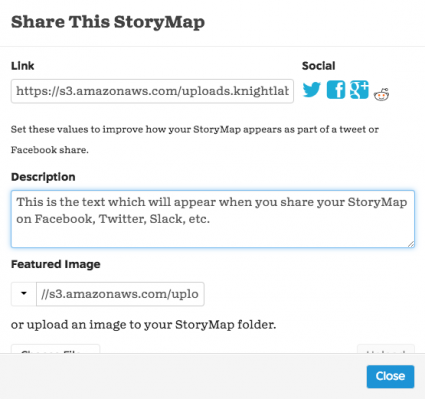
Many people are not aware that you can configure your StoryMap for better results when sharing on social media. You can set the title, image and description which appear when you share a link on Facebook, Twitter, Slack, and other services. These configuration options used to be on a tab under the "options" menu, where they were often overlooked. We've moved them to the "sharing" pane so that people will see them when they're relevant. As a temporary measure, we still have a "sharing" tab in the original location, but it just explains this change for people who don't read this post.

Set Gigapixel option later
Also, we've learned that many people don't understand the "gigapixel" variant of StoryMap, even though we ask if you want to make one each time a new StoryMap is created. Since it's a relatively rarely chosen option, we removed the choice when creating a StoryMap, although of course you can still make them. We now assume that when you click "new," you're making a conventional StoryMap, but if you do want to make a gigapixel StoryMap, you can choose that by going to the "options" menu and choosing it from the "map type" menu. As always, making a gigapixel storymap requires the ability to process your base image and host the image tiles on a web server, so if this part sounds foreign to you, you can safely ignore it.
Eliminate the "draft" feature?
Finally, a change we expect to make soon, but haven't yet. From the beginning, the StoryMap authoring tool has had a concept of "draft" and "published" StoryMaps. We imagined a situation where someone published a StoryMap, then found that it needed changing. Because StoryMap saves frequently while you're working, someone might come look at your published StoryMap while you were in the middle of making edits. However, we realize that the existence of the "draft" and "published" versions is not clear to many people — we have seen published StoryMap URLs which end in
draft.html, which undercuts the entire feature. Since StoryMapJS only saves when you move from field to field, the real risk of someone seeing partial work while you're editing it is not too high, so we're thinking about eliminating the "draft" version for new StoryMaps. We think this will fit better with the mental model most people have when they're working on a StoryMap, simplify the code, and reduce a lot of possible confusion. If you have strong opinions about this either way, let us know!
About the author
Tagged





