When I first showed up at Knight Lab, I heard a lot about a thing called Bootstrap. In particular, one student fellow was hesitant to use it, much to the disbelief of the staff and guests who dropped by.
“How can you not use Bootstrap?” one said. “Practically half the internet is built on it.”
Well, I thought. That sounds important. I’d best try this out.
While I can’t speak to the statistic of half the internet being Bootstrap-based, I can see why it is exploding in popularity.
For those foreign to it, Bootstrap is a collection of HTML, CSS and Javascript, the three building blocks of website development, predesigned and packaged for you. Originally developed by Twitter, it’s been released to the public for general use.
Bootstrap doesn’t ask you to learn anything fancy to use it. Even Wordpress, the holy grail of do-it-yourself websites, can sometimes be a head-scratcher. It is remarkably easy to use Bootstrap to set up your first website and you need minimal software or training to do it.
To set up your first website, get yourself an editor, like Notepad ++ or Sublime Text. These are free and perfectly capable of doing anything that you need, though there are paid editors as well.
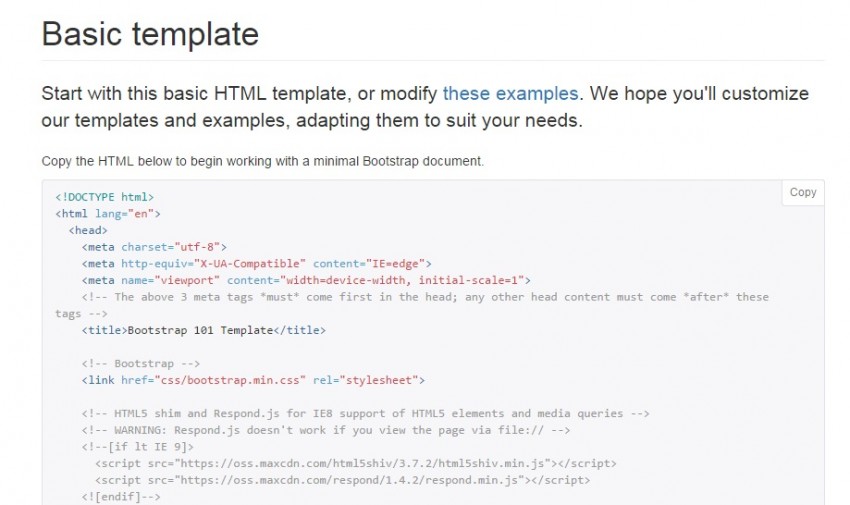
Open your fancy new editor toy. On the main Bootstrap page, scroll down the page until you see ‘Basic HTML’. Copy that into your text editor. (Bootstrap even has a slightly condescending, but well-intentioned little ‘copy’ button in the top right hand corner.)
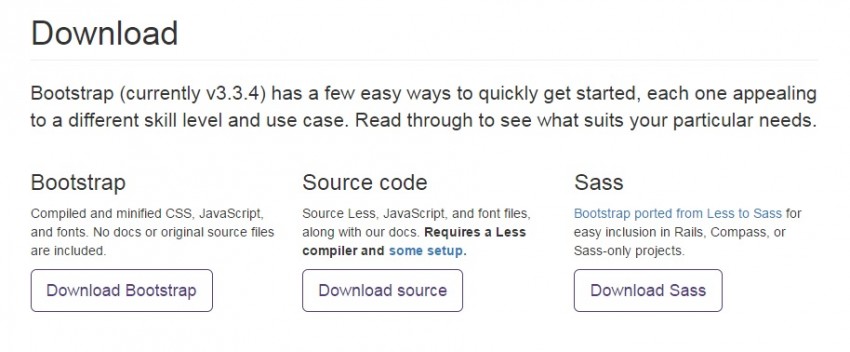
Then download the basic Bootstrap (labelled ‘Bootstrap’) package from the website. Don’t worry about the Less and Sass ones – those aren’t necessary if you’re doing something simple.

Your download is going to come in a compressed file – unzip it and you’ll find a few folders. These are your CSS, your Javascript and fonts. Keep these all in the same location on your hard drive, along with your HTML file. The computer does not like to split the family up.

Note, Bootstrap doesn’t apply anything to your HTML as is. If you open your page expecting a full website ready-to-go at the outset, you’re setting yourself up for disappointment. Bootstrap has given you the doll and the clothes. It is your job to dress it up.
You now have an open sandbox. If you know what you’re doing, you can play around with what Bootstrap has given you pretty easily, building a site from scratch or playing with the different components that come in the package. If you’re jumping in to web development at the deep end, I'd recommend working through a few online tutorials that will teach you the basics of HTML and CSS and will help you make sense of all the components and assemble them.
Because of Bootstrap’s wild popularity, the internet is full of additional resources. Some are for the more advanced user, but many are useful across the board. You can see galleries of websites built with Bootstrap for inspiration, download additional components, get preset templates which are even more like ready-made websites (though these allow for less customization, less easily if you’re not entirely comfortable with HTML and CSS) and anything else an enthusiastic programmer could think of.
And Bootstrap wasn’t a one-off gift to the internet. The creators have worked to maintain it, keeping it relevant even as web developing continues to change at breakneck speed. They seem keep a keen ear to the ground on what the people want (even rewording their homepage after complaints that it didn’t explain clearly enough what Bootstrap was about.)
There is some grumbling about Bootstrap from developers across the web. For every “I love Bootstrap” article there is, there’s a companion, “Reasons never to touch Bootstrap.” These range from professional pride – a “Real Men (and Women) Don’t Need Templates” attitude – to complaints about the syntax (it isn’t written with best practices in mind) and bulky sizes (it isn’t great for anyone with a slow internet connection).
Bootstrap also isn’t ideal if you need a specific, dynamic, highly-customized interface. It would take you a lot longer to wreck a pre-customized template and rework it than it would to build the thing yourself. If you’re looking for a younger, sexier website to do things your other website won’t do, Bootstrap is probably not your answer.
Overall, I’m an ardent fan. Bootstrap delivers on its promise. It isn’t applicable for all projects, but it never claimed to be. If you need something quick, easy and remarkably well-designed, it is a more than acceptable solution.
Tagged




