Back in March, another student fellow Nicole Zhu and I worked on a team challenge for which we were the primary coders. One day, she emailed me:
“Uhh. I messed up. Sorry. I think you have to delete your repo.”
She had been attempting to resolve a merge conflict, ended up in vim somehow, nope’d out of there, and messaged me to let me know her solution was to delete everything and re-clone.
More sadly, I completely empathized with her active avoidance of figuring out how to actually resolve the merge conflict because I didn’t know what was happening either.
We know how this story ends. We tried to avoid merge conflicts like bad news, but when Nicole and I started working on Romaine together as its primary coders, we decided we could no longer suffer its intimidation like battered warriors of a mythical enemy.
But I say a mythical enemy, because as it turns out, resolving merge conflicts isn’t as scary as all those tutorials out there make it seem. Yes, you’ll have to witness some alarming red lines flash across your screen on your command line. Yes, it will feel painful, accepting your ill fate, but only for a little bit.
Because there’s this thing called the git mergetool, and it’s kind of like the magic wand everybody forgot to tell you existed (everybody, except Joe Germuska).
Let me explain.
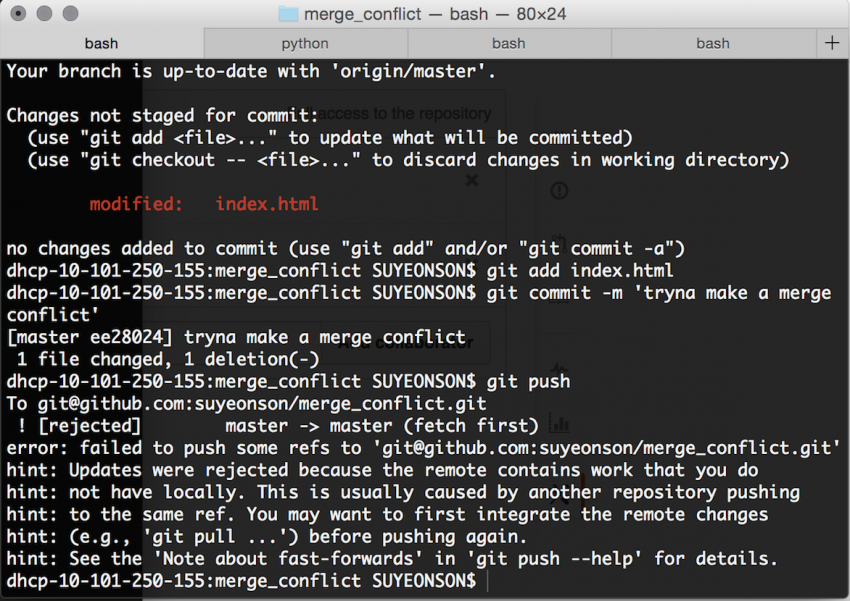
Uh oh. This is an impending merge conflict. We know this because:
error: failed to push some refs to ‘git@github.com:suyeonson/merge_conflict.git’
This indicates there are some changes on my remote branch that would conflict with the changes I’m trying to push from my local files.
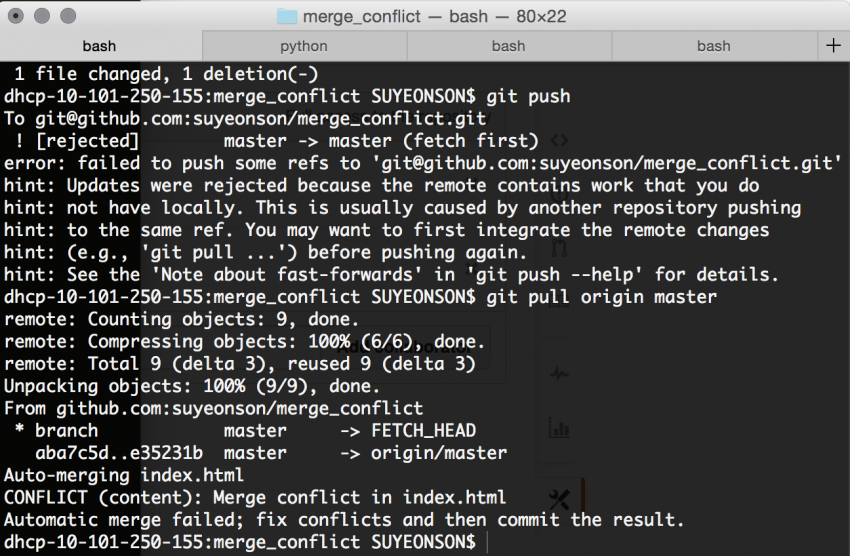
All right, fine. Let’s pull those changes first.
There’s that merge conflict.
CONFLICT (content): Merge conflict in index.html
Now, instead of digging through your files to find those pesky >>> and === signs that indicate where you should be looking, type:
git mergetool
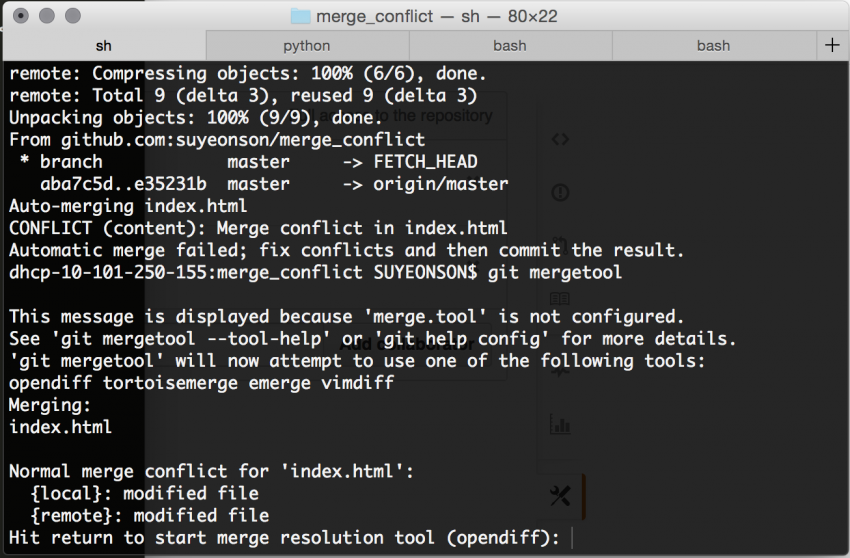
This might lead you to this message:
Lucky for me, opendiff is my default merge resolution tool here even though I have not configured my mergetool. But if you’re like Nicole, where your computer decides that of all things, vimdiff (a resolution tool using the godforsaken vim -- you know, the thing you can never figure out how to navigate), type:
git config --global merge.tool opendiff
git mergetool -y
This configures your global git settings to make your default merge tool opendiff, then gives your computer the go ahead to use it.
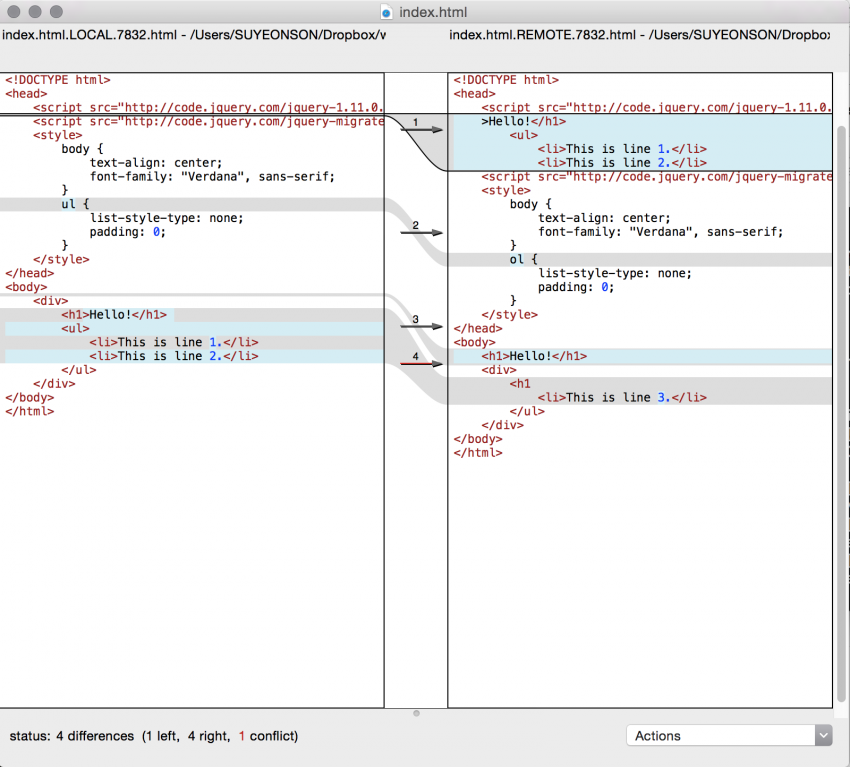
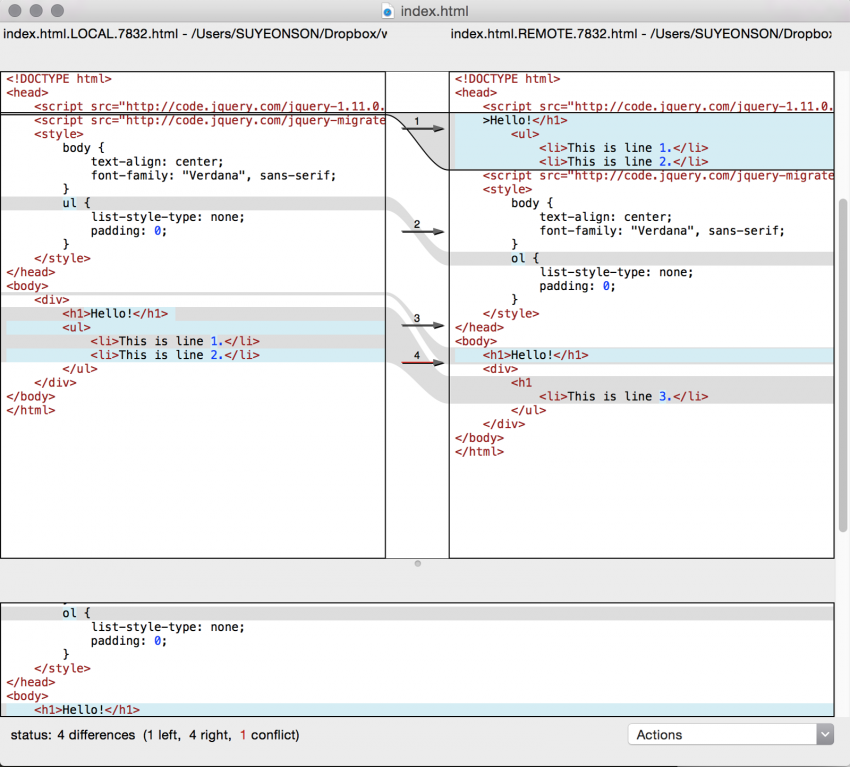
What this launches is a GUI that looks something like this:
Each little bubble indicates where there is a difference between the two files, where the left pane is your local file and the right pane is the remote file with someone else’s changes. Using your arrow keys, you can indicate which pane’s difference/change you would like to keep.
See that dot in the lower middle of the pane? Drag it up, for your sanity:

And now you’ve got a third pane, which is the final version of your file, given the changes you’ve decided to keep or toss (here, I’ve decided to go with all of the remote file’s changes. Yes, I know that’s broken code.)
When you’ve looked over that third pane, simply save (command + s) as you would a document.
Boom. You’re done.
“Merge conflicts threw a wrench in my understanding of GitHub,” Zhu said. “Collaboration is a key component of GitHub and it was annoying that I didn’t know how to take advantage of that collaborative aspect. In the real world, you can’t just delete a repo and start over.”
Lucky for us, we got through this ordeal together. The curse of unknowledge and fear has been lifted.
About the author
Tagged