Beginner coders often look to learn specific languages, like JavaScript or Ruby on Rails. While this is important to understand concepts like control flow and functions, as learners become more comfortable with these technologies, their focus shifts from tutorials and side projects to designing solutions for real-world problems. These solutions typically include common core features that start to require backend and devops experience: data and user storage, a presentable user interface, and a live link to the website for people to test.
If you are looking to quickly build, deploy and test a website, but don’t necessarily want to dig into the nitty gritty of S3 buckets and all the variations of SQL, here are a few tools and platforms that might help you quickly develop these features. (Most of these technologies require a degree of proficiency in HTML/CSS and JavaScript.)
1. How to store data and users
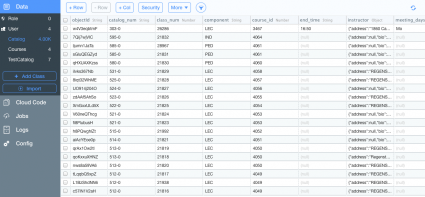
Parse and Firebase are cloud storage services that help you build server-less (“static”) web applications. Both have a JavaScript SDK that makes it easy to both save and query data types. Parse supports different object models such as geopoints (locations) and files, whereas Firebase stores data in standard JSON format. Firebase, however, prides itself on storing and syncing data in real-time across various devices – both web and mobile.

Parse and Firebase also provide ways to easily create and manage users for your application, both through traditional email and password log-ins as well as third party social networks such as Facebook, Google, Twitter, and Github. The websites also have dashboards that give a visual representation of your app’s data and users and provide tools to perform simple administrative tasks.

Meteor is an open source platform for building web and mobile applications in pure JavaScript. Compared to Parse and Firebase, Meteor is a more comprehensive solution as it allows you to deploy apps to meteor.com (more on this when we get to deployment). MongoDB “collections” are Meteor’s way of storing persistent data. Templates (HTML markup with tags to insert logic or data) that are backed by a collection will automatically update. Firebase and Meteor are thus great for building and prototyping applications that may have a shared user interface, such as a voting system. Meteor also comes with an accounts system and user login interface that can add multi-user functionality with just a few lines of code.
Parse, Firebase and Meteor all have great learning materials and tutorials that walk you through installation and set-up, as well as extensive documentation. Codecademy also has tutorials on the Parse and Firebase JavaScript APIs.
2. How to make your website look presentable

When you’re building a first version of your website, you really want to be testing its functionality rather than its visual design. However, people probably don’t want to be testing bare bones HTML where the font is still Times New Roman. There are many front-end development frameworks for faster and easier web development. Bootstrap and Foundation are two of the most popular front-end frameworks for creating mobile-friendly websites and web applications. What this means is that they provide a collection of free tools, such as fluid grid systems for responsive layouts, JavaScript plug-ins for alerts and pop-up modals, and base styling for HTML elements (typography, tables, forms, buttons, icons, etc.). These frameworks save development time and allow you to scale your design on all devices.
The difference between Bootstrap and Foundation is reflected in their names: Bootstrap aims to provide all the things needed to “bootstrap” your project while Foundation simply gives you a “foundation” of elements to build upon. There are several core differences between the two, including rems vs. pixels and mobile first vs. media queries.
Bootstrap thus provides more extensive UI elements than Foundation, making it better for rapid prototyping. Foundation is suited for a design-it-yourself approach where more visual customization is needed. There’s also a larger community around Bootstrap, so you’re more likely to find more help and support if you run into issues.
3. How to deploy a site
Once you’re ready to make your site live and test it in the wild, you need to deploy it. There are a few ways of doing this:
A simple way to host static HTML/CSS and JavaScript files is to put all of the files into a Dropbox folder, and then share the “index.html” file using its public URL.
Github Pages serve static HTML from a Github repository. If you’re not using your user page (the URL is username.github.io), you can host one project repository and then create multiple project pages from there. In addition to Github documentation, there are some great tutorials that guide you through how to set up and use Github Pages.
If you’re already using Meteor for your backend, you can deploy it with one command (sites are at yourappname.meteor.com where you can supply the application name). What’s handy about Meteor is that you can deploy one project multiple times, so if you’re testing with different groups at once on a shared interface, you can instead create two live links of the same site (i.e. “usergroupone.meteor.com” and “usergrouptwo.meteor.com”).
From my summer at Vox Media, I’ve found Middleman and Heroku to be helpful in building and deploying websites. Middleman is a command-line tool that creates static websites (based on Ruby and the Sinatra web framework) and Heroku is a cloud application platform for deploying web apps. Although it requires some initial Ruby wrangling and gem installs, once you have it set up it integrates seamlessly with your Github workflow, as you can use git to deploy Middleman apps to Heroku. Heroku then builds and runs the source application, and even provides an initial weird URL like “barren-wasteland-4848.” Don’t worry; you can change the name easily to yourappname.herokuapp.com.

Whether you’re looking to build and test a website as soon as possible, or are looking to flesh out or host web applications without digging into too much technical detail, there are numerous platforms and resources to help you. More often than not, these are great introductions and motivators to dive deeper into the technologies so you can really take advantage of their full potential.
About the author





