With code sometimes you have to run before you can walk. Tutorials and W3Schools are great for learning the basics, but at some point you just have to open a blank window in Sublime Text, focus on a project and start writing code from scratch.
If you’re like me and aren’t a disciplined runner, it can be hard to keep up the momentum when working on your own. Having teammates keeps you on track and pushes you to work through roadblocks. That said working with others comes with its own set of challenges.
In the past quarter, I’ve worked on two group stories for interactive news classes and wrapped up a three-month technology and entrepreneurship program with Technovation, both of which required teamwork.
Since I’ve only worked on smaller team projects so far, I was curious to see how professional project managers tackle similar issues with larger teams. I talked with Sara Schnadt and Mari Huertas, who both have experience as project managers, about the following best practices when collaborating on an interdisciplinary project:
Know peoples’ strengths
It’s crucial to understand and tap into peoples’ strengths in order to produce the best possible result – whether it’s coding, reporting, design, photography, videography, etc. At the same time, just because people might be working on some part of a project that best matches their skills doesn’t mean they can’t also write a few lines of JavaScript or help set up the camera for an interview.
I’ve found that the advantage of working in smaller groups is that you can trade skills while working towards the same goal.
Huertas is the Director of Product Operations at Blackbird.io and worked on the Obama campaign in 2012 as a product and project lead, working closely with three engineering teams, a devops team and multiple designers. Huertas emphasizes the importance of “open communication, empathy and knowledge of what everyone’s skill sets — and desired skill sets — are.”
Not only is it important to be honest about each person’s strengths and weaknesses, Huertas says it’s also about gaining “background knowledge of your team” in order to know when someone needs “extra support, resources, or time.”
Schnadt, a project manager for OpenElections, works with a large network of volunteers to collect state election results and metadata. Even while coordinating so many individuals, she focuses on “accurately assessing the skill level of each person and then communicating with them individually” via email to ensure they’re “making the best use of their skills.”
Learn the technology even if you’ve never used it
Before most of my projects, I’d never touched Github. I barely knew what it was, but we still decided to use it to manage our Technovation project because we knew it was something we wanted to learn. The first few times I made a pull request, I was constantly referring back to Github’s documentation. I even messed up a few times so badly that I had to delete my repo and refork the whole project. But after a few mistakes and more practice, I knew the basic steps to commit and merge changes in my code with a teammate’s repo without causing merge conflicts.
Learning the technical skills is like learning to play a sport or an instrument: practice makes perfect.
Hang out together!
As effective as GroupMe, email, Skype and Google Hangout can be for weekly check-ins and meetings, my teams were always the most productive when we met in person. We found it easier to bounce ideas off of one another and talk through problems as they came up. The subtle peer pressure of utter silence and furious typing was also effective for keeping everyone focused.
For my Technovation team, there would be times when midterms or schoolwork would get in the way and two weeks would go by without much progress. When that happened, we set aside hack time on weekends, ordered too much Chinese food and accomplished more in three or four hours than we did in those previous two weeks.
Have regular status updates
When we didn’t have time to meet in person, we all made sure to check in with each other about how the project (or our assigned task) was going. Sometimes this meant sending an email about a newly uploaded draft to Google Drive, and other times it meant sharing code to consolidate or fix. It was important to establish open lines of communication (and an open environment) right from the get-go, so that everyone was up-to-date on both individual and overall progress, and wasn’t afraid to ask for help when they need help or feedback.
Creating an open environment is especially important for larger projects. For OpenElections, Schnadt is proactive with checking in with volunteers to “track progress” and maintain “quality assurance with each volunteer.” She establishes a rapport with volunteers right from their initial orientation, following up group messages with individual emails so that they can feel comfortable approaching her with problems or questions. Just as important as individual check-ins, she also helps volunteers understand the “fuller context of their work” in the “larger scheme of things.”
Focus on the design and deliverables
One pitfall Huertas often sees in the collaboration process on an interdisciplinary team is “not leading with design.” This encompasses both visual design as well as reaching out to real-life users or readers for market research about an idea.
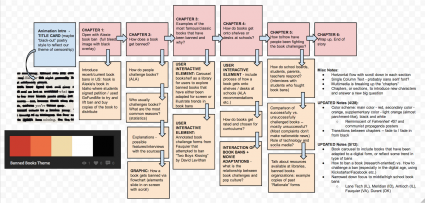
[caption id="attachment_5755" align="alignnone" width="697"] Wireframe for a story that included print, design and interactive elements[/caption]
Wireframe for a story that included print, design and interactive elements[/caption]
I also learned that you don’t need to know how to code to contribute good ideas. In my experience, most of the actual coding was crammed into the last few weeks. The first few were the most crucial – brainstorming, ideation and prototyping – and involved everyone’s input. We first devised outlines for our deliverable. Afterward, it was easier to divvy up the work depending on each member’s expertise.
When it came to prototyping, we started with low fidelity first, meaning whiteboard sketching and paper mock-ups. After all, there’s no point in building an image slider if you have to scrap it after testing. Adhering to the design process saved us time and made us focus on getting to the finish line, which at the end of the day is what really matters.
Since newbies such as myself may not be in the position of project managers just yet, it becomes important for every team member to be “empathetic, patient and curious” about the project and each other, says Huertas. Keeping those practices in mind, you can accomplish awesome technical projects with a team that may not all be technical.
About the author





