Back in December we released an alpha version of StoryMapJS, our tool to help journalists tell better stories with maps. Since then it’s been adopted by a number of journalists and deployed around the world — helping to tell the stories about boarding school runaways in England and chart the impact of the debt ceiling debate in the U.S. among many others.
We have been refining StoryMapJS and rolled out a few bug fixes already, but today we're excited to announce some major interface refinements and a great new feature: gigapixel image mapping.
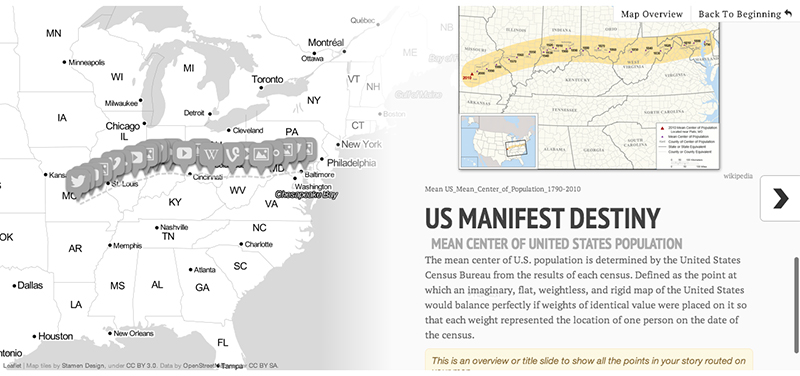
A beautiful new layout

We’ve completely flipped the presentation to improve readability and usability. The map and the content are now side-by-side in most situations rather than one on top of the other. The design is responsive so on narrow viewports the map will appear on top of the content instead of side-by-side.
One important note: the changes to StoryMap WILL affect all existing StoryMaps. We’ve done extensive testing on the most popular instances of the tool around the web and haven’t run in to problems so far. StoryMaps of all shapes and sizes have functioned well with the new design and we don’t anticipate problems. In fact, in many cases the new code and design have resulted in better looking and better performing maps. But you should keep an eye on your instances of StoryMap just the same and let us know if you have problems.
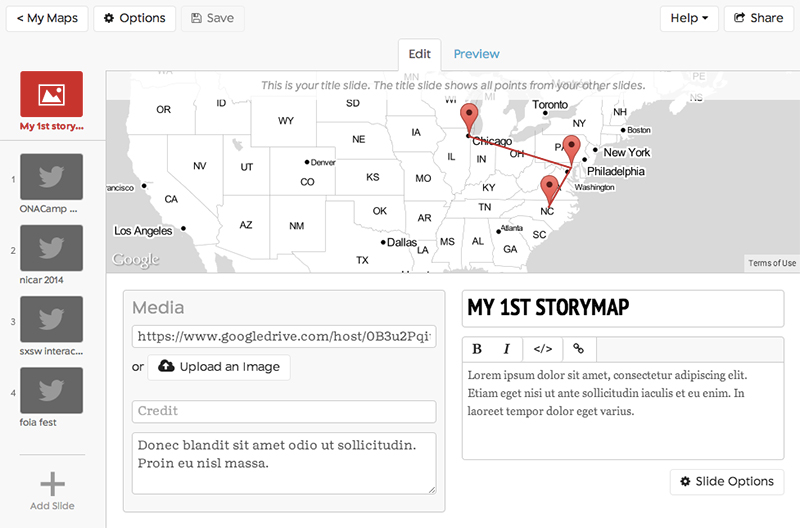
A streamlined authoring tool

In response to user testing and feedback, we've cleaned up the StoryMap editor. The editor screen now looks a lot more like the finished StoryMap, and previews are available to be viewed within the editor. We've added a few configuration options, and added some other "sharing" options along with the "publish" (embed) feature it's had all along.
We're also happy to announce that StoryMap now helps you upload images from your own computer to use in your StoryMap. You don't have to use find another web server anymore.
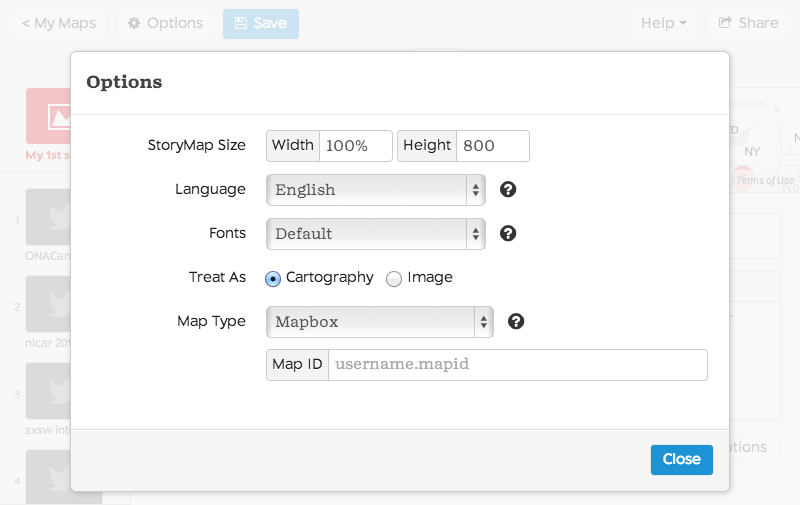
MapBox Integration

In addition to the handful of map styles we’ve always offered, we now offer integration with MapBox, which means you can customize the look and feel of the map to suit your needs. MapBox allows you to change colors and other map elements to align with your style guidelines or personal tastes. Linking your custom MapBox map to StoryMap is simple; just click the “Options” button on StoryMap’s editing interface, select "MapBox" from the "Map Type" menu and enter your MapBox map ID in the field.
Many thanks to Alex Barth from MapBox for reaching out and setting the ball in motion for this feature.
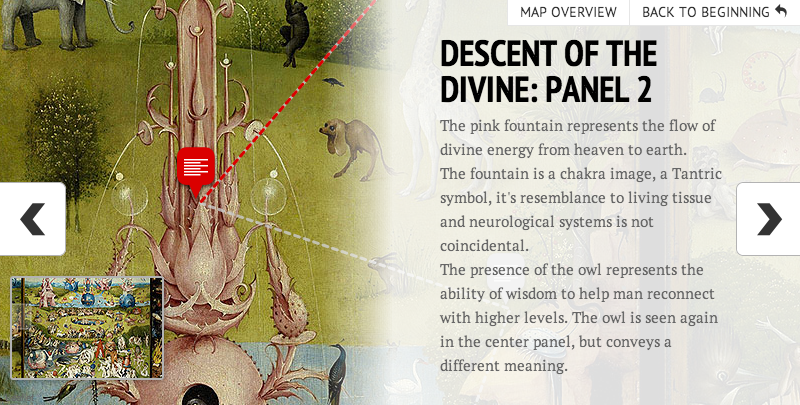
Announcing gigapixel image mapping

Maybe you wanted to use a historic or fictional map as the basis for a story. Maybe you wanted to lead someone through a close look at the details of a find work of art or an important photograph.

Now you can create a different kind of StoryMap, based on a large image instead of a cartographic map. It functions best with large photos, so we call it "gigapixel," although it will work with images that aren't quite that big. (We recommend 2000x2000 pixels as a minimum.) It takes a little more work to prepare and upload your base image, but we've tried to explain all of the details for you. Take a look at some examples: an example based on a map of Westeros, the fictional setting of Game of Thrones; and a tour of Hieronymus Bosch's "Garden of Earthly Delights."
Loose ends to odds-n-ends
Zach Wise, who conceived of and built a fair chunk of StoryMap, has been relentless squashing browser bugs and fine-tuning everything to make StoryMap beautiful on all desktop and mobile browsers. Unfortunately, we've been unable to solve some technology problems with older versions of Internet Explorer (version 9 and earlier). If you do find anything that's not quite perfect, please let us know.
So please, go out and make beautiful and interesting things with StoryMap. We’d love to see what you do with it. If you deploy it, be sure to tweet at us so we can see what you've created and help spread the word about your projects.
About the author
Tagged





