TimelineJS is the Knight Lab's most popular project, and is one of the most widely used interactive storytelling tools on the web. Today we're excited to announce an early-access release of its sibling, StoryMapJS.
 Like TimelineJS, StoryMapJS is primarily developed by Medill professor Zach Wise, based on his experience developing interactive news projects at The New York Times and the Las Vegas Sun.
Like TimelineJS, StoryMapJS is primarily developed by Medill professor Zach Wise, based on his experience developing interactive news projects at The New York Times and the Las Vegas Sun.
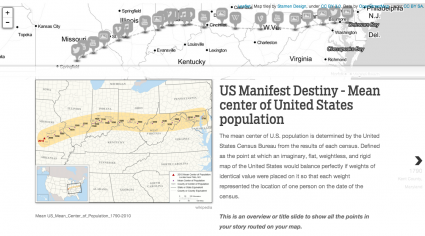
While TimelineJS makes it easy for you to tell stories based on time, StoryMapJS will make it easy for you to tell stories in which place is one of the most important elements. Imagine telling the story of a police chase, the President's travel itinerary, or the path migrants travel to the United States.
Like TimelineJS, StoryMapJS allows you to create a series of slides, each telling a piece of your story, with rich embedded media from Flickr, YouTube, Vimeo, Twitter, Wikipedia, and more. However, instead of showing events on a ribbon below the slides, StoryMapJS shows a map above the current slide with a marker indicating the location of interest.
This release of StoryMapJS is targeted at developers. There are still some rough edges to the code, and some features still under development. The main reason we are describing this as a "developer release" is that map data is a little harder to manage than timeline data. We believe most users would find it awkward to look up the latitude and longitude for the map points they want to show, which means we need something a bit more advanced than Timeline's Google-spreadsheet+web-form authoring tool.
We hope to have a tool that makes it easy for anyone to make a StoryMap by the end of the year. In the meantime, if you're game to be a pioneer, please visit the StoryMapJS website, and particularly the technical docs about integrating it into your own website. If you have questions or find bugs, we want to know. You can post a question to the StoryMapJS forum, file a bug on github, or submit a private request using our Zendesk support site.
Let us know what you make with StoryMap — we would love to have some great examples to show other folks when we go into wider release later this year.
About the author
Tagged





