Time and time again, new journalists are told to market themselves and make a brand for themselves. The new media heroes of the day have all done it — Nate Silver and fivethirtyeight, Andrew Sullivan and The Daily Dish, Brian Stelter and TVNewser, Matt Thompson, Kat Chow, Touré, Danyel Smith — the list goes on.
Sometimes, though, all you need is a static site to tell people who you are and what you do — a personal, or portfolio site with contact info and links to your work.
The only problem is that hosting a website is hard work. Just registering a domain name requires navigating a labyrinth of menus and navigation bars designed in the early 2000s that do more to confuse than inform. And for those looking to host full blogs on WordPress or other platforms, it requires syncing a web host to a domain registrar, which can get even more confusing.
At Medill School, students are instructed early to buy their own domain name and install a WordPress blog on it. While Medill has a special promotion with Dreamhost to lower the cost of entry for hosting for the first few months, many students drop their hosting plan when the cost becomes too expensive. Yet when internship and job application season comes around, they want a portfolio site to show off their work.
Many turn back to WordPress and Dreamhost hosting, paying upwards of $10 per month to host what is essentially a static page on slow servers running WordPress. If the site does work, it is way too heavy for serving the purpose of linking readers to all of that student's work elsewhere on the web. Most times, a simple, static site will serve that purpose just fine. In fact, my own website is static.
What if I told you that, if you code your own website, you could host it for free on a much faster, more reliable platform than Dreamhost? Hosting your website on GitHub, the collaborative coding platform, not only provides free static hosting through GitHub Pages, but also encourages you to learn how to code properly using version control.
Wait, what?
Okay, let's get a few terms out of the way.
Static website: A static website is simply a website that has no backend. It doesn't use WordPress, Drupal or any other form of blogging engine that requires a server. So if you build your website in pure HTML, CSS, and JavaScript, you are making a static website!
If you want to experiment with blogging through static websites, check out Jekyll. Note that static site generators like Jekyll require knowledge of the command line and a Ruby installation. You should also know Markdown, which is a lightweight markup language that makes writing on the web easier. I wrote a primer on Markdown a few months ago.
Version control: Think of version control like track changes in Microsoft Word, but a million times more powerful. GitHub uses a version control system called "git", hence its name. GitHub allows you to store a repository of code on its servers. By pushing commits of changes to your repository to GitHub, git is able to keep track of every individual change you make to your code. That means you have a complete history of everything you have done, and you can easily revert back to any previous state of your document easily.
GitHub: GitHub stores git repositories on the Internet. While git is incredibly powerful as a personal tool, it is even more powerful for working with other progammers. Any public repository on GitHub is available for anyone else to see, meaning that people can look at other people's code and learn from it. This is called open-source. GitHub also makes copying code easy with processes called cloning and forking. For our purposes, GitHub is also smart enough to automatically recognize a static website and host it for its users.
For more about GitHub and version control, read the Lab's own Emily Ferber's excellent writeup.
Is a static website right for me?
A static website is definitely not for everyone. Here is a list of reasons why you should not use a static website:
- I do not want to code my own website.
- My website will be a regular source of original content, and I need a blogging engine to handle that.
- I really enjoy using WordPress, Drupal, or another blogging service, and I do not want to try something different.
- I do not mind paying a monthly fee to host on a server in addition to my yearly domain fee.
Still here? Let's learn how to get your static website on GitHub. For free.
Hosting a website on GitHub
These steps assume that you have already completed the coding on your website. However, putting your code on GitHub does not mean it is final. Quite the contrary — using GitHub early in your development process will make your changes much easier to navigate.
Additionally, the following screenshots use GitHub for Mac, but GitHub for Windows uses a very similar workflow.
Pushing to GitHub
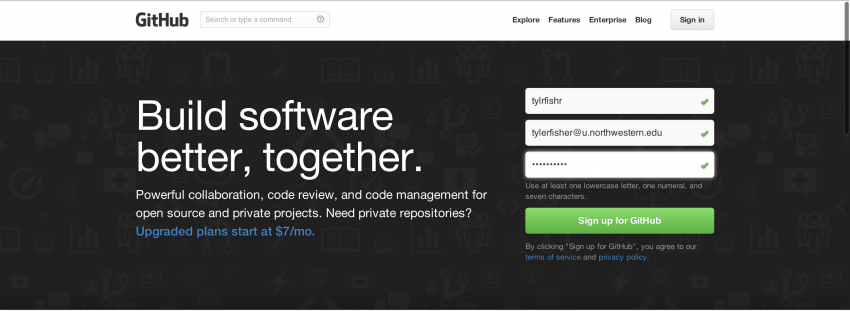
- Create a GitHub account on github.com.

- Download either GitHub for Mac or GitHub for Windows, depending on your operating system. Open the app and log in using the account you just created.
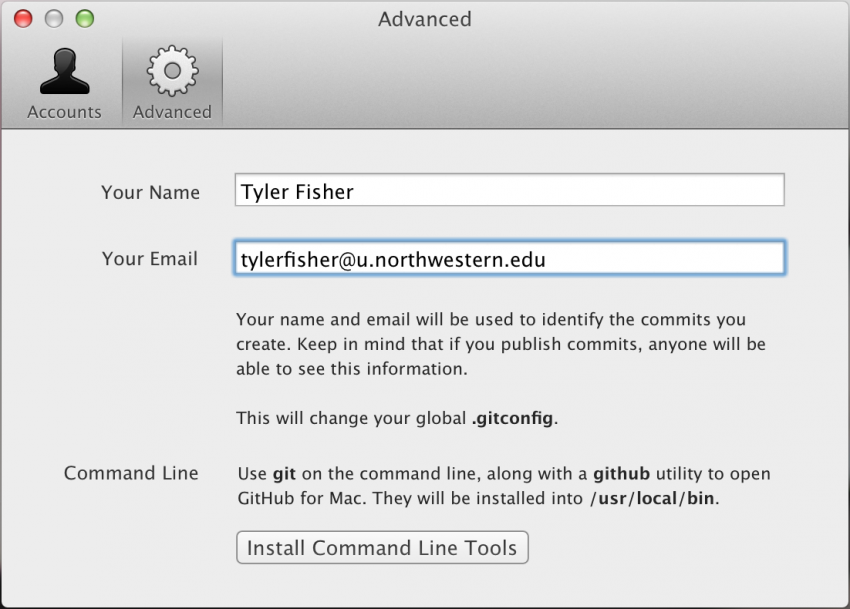
- (On Mac): After you login, click advanced and make sure that your name and email are correct. Then, click "Install Command Line Tools", just in case you want to start using the command line later in life. Git is actually a command line tool, but GitHub's applications take its functionality and present it in an attractive interface.

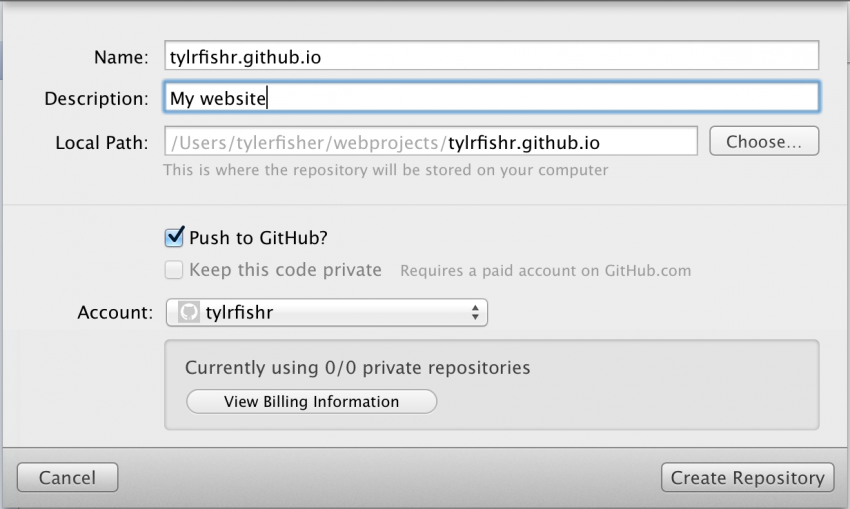
- Create a new repository in your GitHub application. Name it your-username.github.io. The name is very important, as GitHub will only recognize your site if the repository is named this way. Note the folder that GitHub is saving the repository to. Make sure the "Push to GitHub?" box is checked.

- Move your website's files into the folder that GitHub just created when you made the repository. Important: Your homepage HTML file must be called "index.html", and it must exist in the top-level directory.
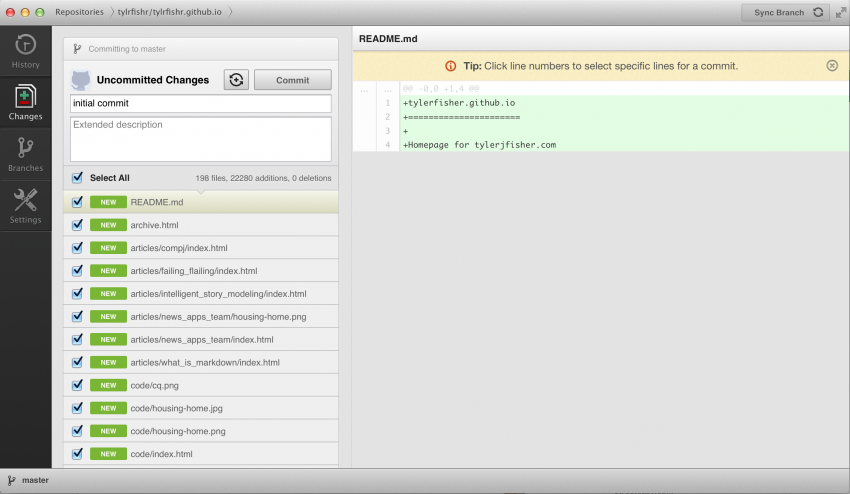
- Back in the GitHub application, you should see your files in the left column. Make sure they are all checked. If so, enter a message in the text box called "commit summary", something like "initial commit." Then, click the commit button.

- Click the "Publish repo" button in the top right corner.
- Give it about 10 minutes, then check your-username.github.io. Your website should be there!
Using a custom domain name
You can just leave your website at that address (it'll give you some serious street cred in the developer world), but if you have a custom domain you would like to use, it is very simple to make GitHub redirect your page.
- Log in to your domain registrar and find where to change your host records. If you don't know, you can usually Google "(domain registrar) change host records", and your registrar will have an explainer telling you how to do it.
- Change your domain's A Record to 204.232.175.78. This is GitHub's IP address, which allows GitHub to resolve your URL and serve the correct files. Make sure that you do not have any other A Records associated with your domain.
- In your website's directory folder on your computer, create a file called "CNAME". On the first line, type your domain name. Save the file. Your CNAME file should not have a file extension. It is not a .txt file. If you create and save the file in a text editor like Sublime Text, you can create the file without an extension.
- In your GitHub application, you should see the new CNAME file in the left column. Make sure it is checked and enter your commit message. Have it say something like "Adding CNAME file."
- Click "Sync branches."
It can take as long as 48 hours for your domain to resolve to your GitHub page. However, it is usually pretty quick, so check back in an hour or so.
Now What?
Keep making your website better! If you have changes to make, make them in the repository on your computer. Then, commit them to your repository just like when we added the CNAME file. Every change you make can easily be committed and uploaded to GitHub. The changes you make should appear on your website nearly instantaneously!
What just happened?
If you completed this tutorial, you should feel pretty cool. You just programmed your own website and put it on the Internet for all to see. Let's talk about how this happened.
You programmed your website using HTML, CSS, and JavaScript. You tested and played around by opening the file locally and seeing it in your browser. Your code probably broke sometimes, and maybe you felt like giving up and just using a default Tumblr instead. But you didn't. You kept going and you created a real, working website.
By creating a git repository for your code, you have created a living history of everything you do to that website from this point on. By putting it on GitHub, that history exists on the Internet, and the world can see its realized, current state through GitHub Pages. All of its internal organs, all of the code, are publicly available. Perhaps that is scary to some, but it is actually awesome. If you are having issues with your code, point someone who can help to your repository. They can clone your code, play around, and help you make it work. Collaboration happens easier and more often because of GitHub.
More importantly, if this is your first experience coding, you are proof that it is possible. Everyone can see your work and have a better place to start from. You are pushing the world to become better users of the Internet, one little static website at a time.
About the author





