We’re excited to announce that instances of TimelineJS, StoryMapJS, and JuxtaposeJS can now be embedded directly into your Medium posts.
To make this possible, we’re using Embedly, a service that makes it easy to embed content into a variety of sites. Embedly works well with Medium, which is one of the most popular platforms that supports the service. While you may be able to embed our tools on a number of other platforms using the new method outlined below, we’ve optimized the embeds to work on Medium. We may work to integrate other platforms in the future.
The iframe generators that have helped power our tools for years will remain unchanged.
Embedding Timelines
- Build a Timeline as you normally would using the four-step process outlined on the TimelineJS website.
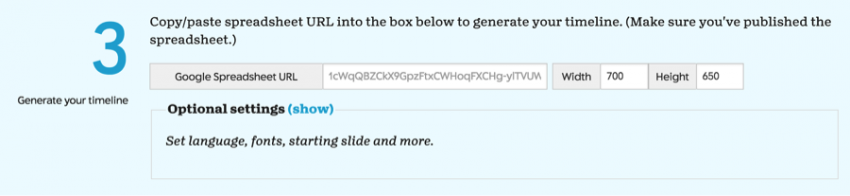
- In step three, choose how tall and wide you want the Timeline to appear in your Medium post.

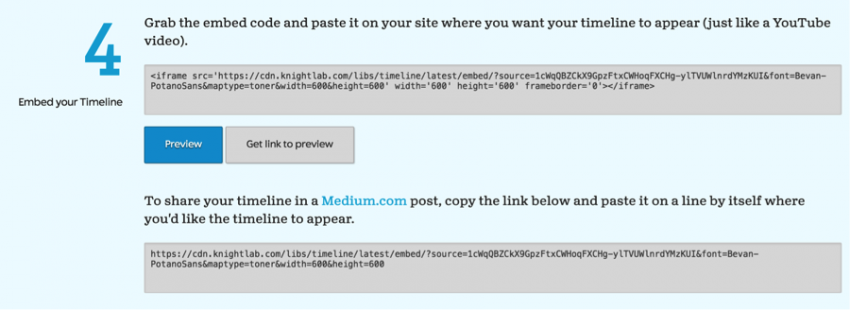
After pasting the URL to your spreadsheet in the appropriate box, set the desired width and height at right. - Copy the link from the text area in the Medium section and paste it onto a new line in your Medium post to embed it.

The last step: copy the URL from the bottom-most box into a new line in your Medium post.
Embedding StoryMaps
- Build a StoryMap as you normally would using the StoryMap website!
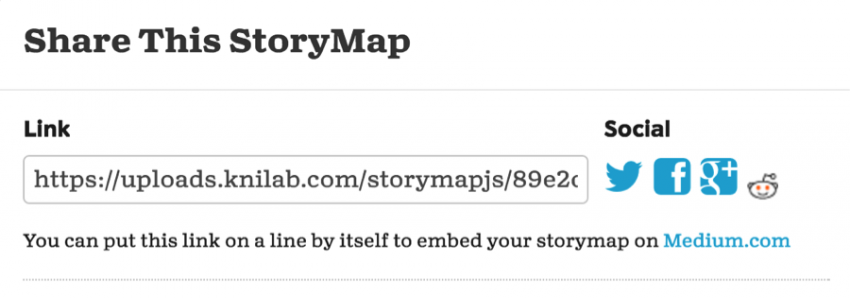
- When in the editing mode, click the “Share” button in the top right corner.
- Copy the link, and paste it into your Medium post where you’d like the StoryMap to show up. Every StoryMap embed will appear as a square which fills the full width of the text area within your post.

After you click Share in the StoryMap editor, copy the URL in the link box and paste it into a new line in your Medium post.
Embedding JuxtaposeJS
- Build a Juxtapose slider as you normally would on the JuxtaposeJS website.
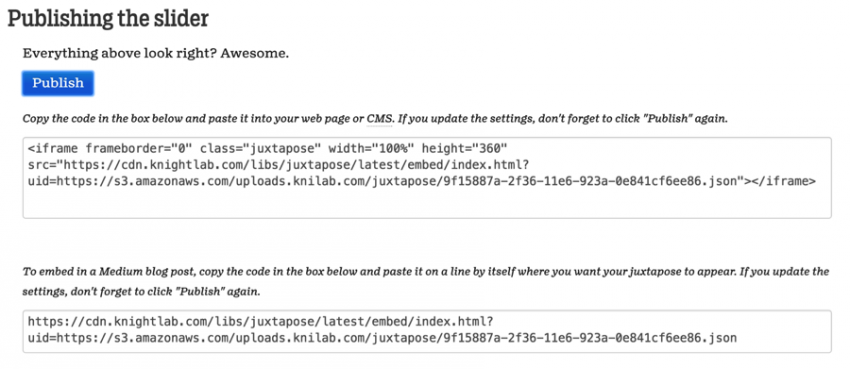
- Click the Publish button at the bottom of the page.
- Copy the link in the bottom-most text area, and paste it into your post where you’d like the slider to appear.

After clicking the Publish button, copy the text from the bottom-most box into a new line in your Medium post.
One Important Note
The embeds will be static when posted in the Medium editor, but will become interactive when the post is published.
We’d love to hear from you about your experiences embedding our tools into Medium. If you have any issues with embedding a tool, please reach out to us via our Zendesk support system.
About the author
Tagged